简介
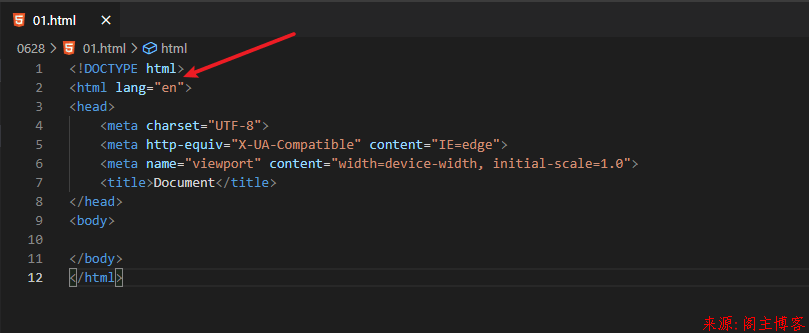
本次需要修改的就是下图中的lang默认生成html模板后是中文的模板。

修改步骤
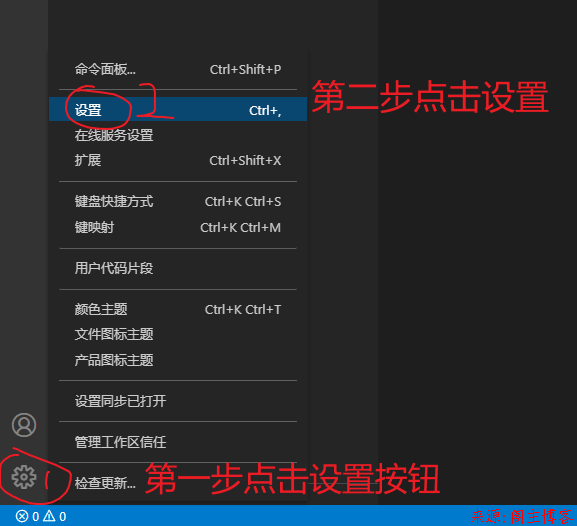
第一步:先把vscode编辑器打开,进入设置中

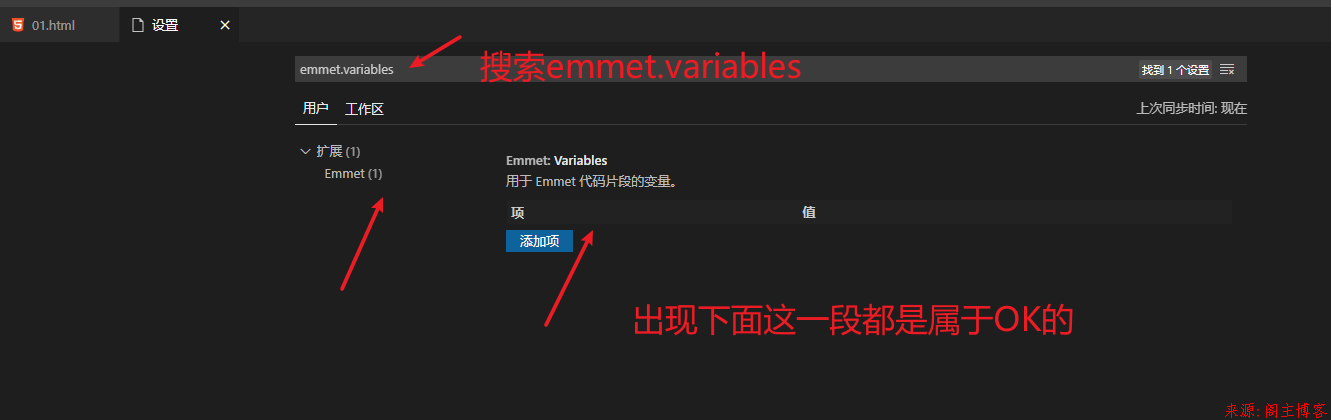
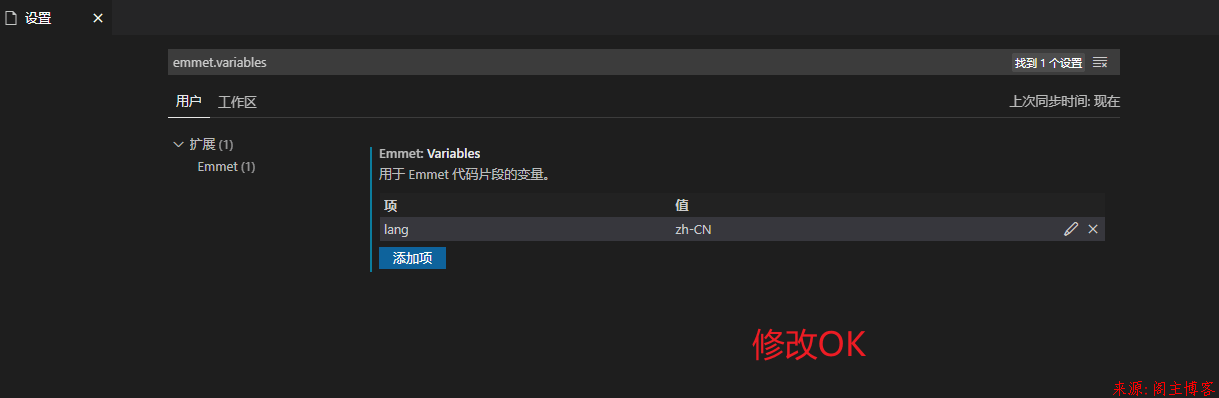
第二步:搜索设置项emmet.variables

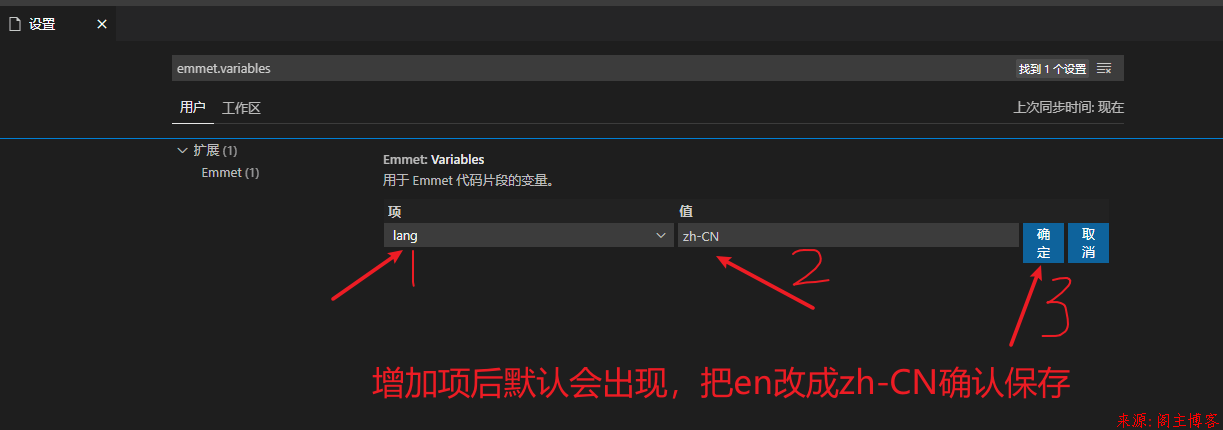
第三步:点击下面的添加项,把默认的en修改成zh-CN

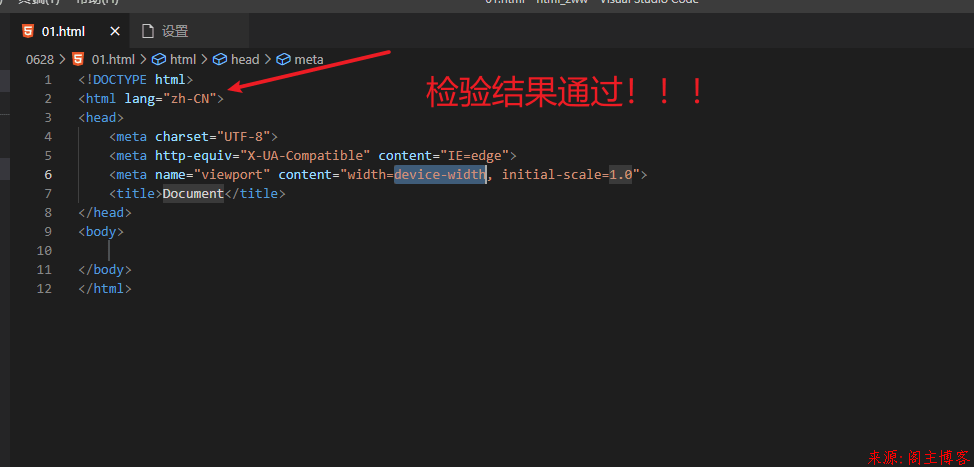
第四步:基本就OK了,仅需回去新建一个html文档测试一下修改的效果就好。

检验效果
检验完美通过!!!

本文地址:https://www.mainblog.cn/255.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号