优先级
当遇到选择不同的选择器,选中同一个元素时并且设置相同的样式时,样样式之间就会产生冲突,如何选择定义的样式,由选择器的优先级(权重)来决定,优先级高的优先显示。
优先级的规则:
内联样式,优先级1000
id选择器,优先级100
类和伪类,优先级10
元素选择器,优先级1
通配选择器,优先级0
继承的样式没有优先级
伪类顺序

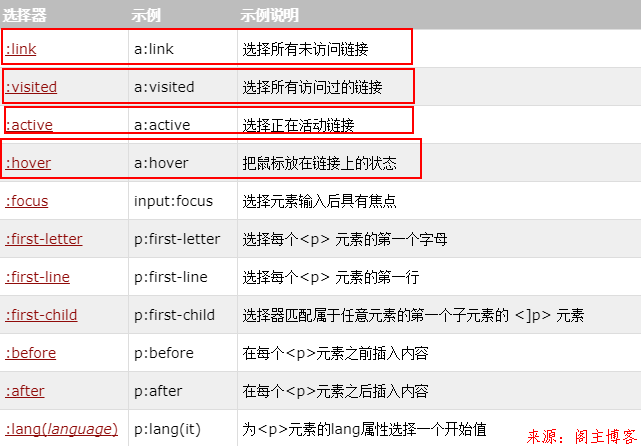
涉及到的a标签伪类常用的有四个:
:link
:visited
:hover
:active
这四个选择器的优先级是一样的。
链接被访问之前选中
a:link {
color: #FF0000;
}链接被访问之后选中
a:visited {
color: #000000;
}鼠标悬停被选中
a:hover {
color: #008000;
}链接被按下之后
a:active {
color: #FFFF00;
}注意
由于样式的叠加特性和用户的操作顺序影响
以上四个伪类选择器在书写时尽量按照link vistied hover active的顺序来书写。
参考文献
本文地址:https://www.mainblog.cn/181.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号