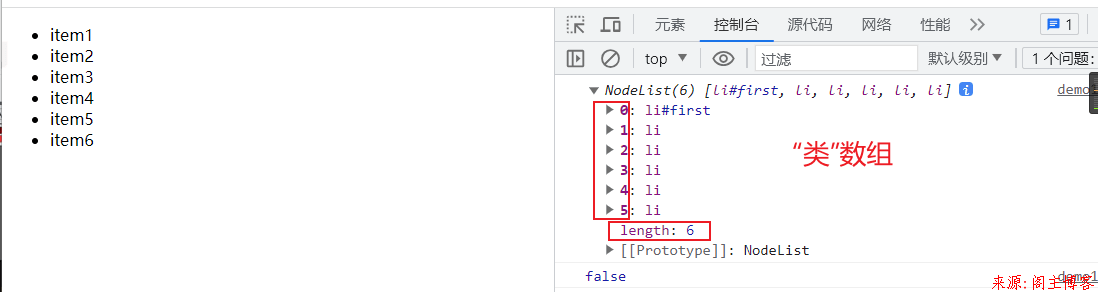
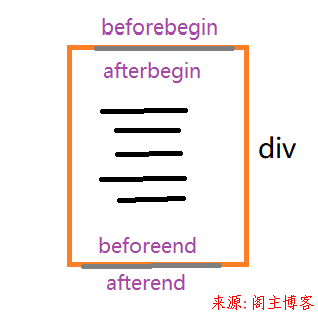
JavaScript编程基础(四)DOM基本操作 原创 阁主 2026-01-31 19:38:42 阅读 1133 次 评论 0 条 摘要:继续上次的JavaScript编程基础(三)继续学习,简单记录学习PHP中文网23期JavaScript基础知识,内容包括:获取 DOM 元素、获取表单数据、遍历 DOM、增删改(写操作)、指定位置插入 ## 获取 DOM 元素 1. `querySelectorAll():`一组: 2. `querySelector()`:一个中的第一个:  ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>获取DOM元素</title> </head> <body> <ul class="list"> <li id="first">item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <script> // DOM: 文档对象模型 // 1. 获取一组: querySelector(selector) const items = document.querySelectorAll(".list > li"); console.log(items); // items: 是类数组,不是真数组 console.log(Array.isArray(items)); // 但是它可以像数组一样的访问,例如可以用 for-of遍历 for (let item of items) { console.log(item); } // NodeList.forEach(): 可以像数组一样的遍历 items.forEach((item) => console.log(item)); // 想获取一个返回值,对类数组进行二次处理 // forEach()无返回,map()有返回值 // 但是 map()是真数组的方法 /// 类数组 -> 真数组 // 1. Array.from() // 2. ...rest const lis = [...items].map((item) => (item.style.color = "red")); console.log(lis); console.log(items[0]); // ------------------------------ // 2. 获取一组中的第1个: querySelector(selector) const first = document.querySelector(".list > li"); console.log(first.textContent); // 也可以全部获取,在用下标取第一个 const a = document.querySelectorAll(".list > li")[0]; console.log(a.textContent); // 上古时期用#id获取方法 console.log(document.getElementById("first")); // class获取方法 console.log(document.getElementsByClassName("list")[0]); // 根据标签名获取 console.log(document.getElementsByTagName("ul")[0]); console.log(document.getElementsByTagName("ul").item(0)); </script> </body> </html> ``` ## 获取表单数据 1. 表单: `document.forms.id` 2. 控件: `form.name/id` ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单元素的获取</title> </head> <body> <form action="login.php" method="post" id="login"> <fieldset class="login" style="display: inline-grid; gap: 10px"> <legend>用户登录</legend> <div> <label for="email">邮箱:</label> <input type="email" name="my_email" id="email" value="admin@php.cn" autofocus /> </div> <div> <label for="password">密码:</label> <input type="password" name="password" id="password" value="123456" /> </div> <button>提交</button> </fieldset> </form> <!-- input 做为 label的子元素,将会自动实现绑定,不再需要label.for == input.id --> <!-- <label>年龄:<input type="number" name="" /></label> --> <script> // 1. 获取表单<form> let form = document.querySelector("#login"); console.log(form); // 返回当前html中所有<form>元素的集合 console.log(document.forms[0]); console.log(document.forms.item(0)); // 表单元素的id直接获取<form>,优先用这个方法,效率高 form = document.forms.login; console.log(form); // 2. 获取控件的值 // 获取控件 <input type="email"> // 表单元素.控件name属性 // name = "my_email"; console.log(form.my_email); // 获取控件元素的值value console.log(form.my_email.value); // 表单元素.控件id属性 // id = "email"; console.log(form.email); console.log(form.password.value); /** * 获取控件元素 * 1. name * 2. id */ /** * 前后端分离 * 1. 前端 -> json -> 后端 * 2. 后端 -> json -> 前端 */ // (1) 获取用户邮箱和密码 let email = document.forms.login.my_email.value; let password = document.forms.login.password.value; // (2) 封装 obj // let user = { email: email, password: password }; let user = { email, password }; console.log(user); // (3) obj -> json 参数4是格式化 let json = JSON.stringify(user, null, 4); console.log(json); /** * 表单获取 * 1. 表单: document.forms.id * 2. 表单控件: document.forms.id.name * 3. 表单控件的值: document.forms.id.name.value */ </script> </body> </html> ``` ## 快捷方法 1. `body` : `document.body` 2. `head` : `document.head` 3. `title` : `document.title` 4. `html` : `document.documentElement` 5. `url` : `document.URL` 6. `window` : `document.defaultView` 7. `cookie` : `document.cookie` 8. `script` : `document.scripts` 9. `styleSheets`: `document.styleSheets` 10. `doctype`: `document.doctype` 部分用法: ```JavaScript // body console.log(document.querySelector("body")); console.log(document.body); console.log(document.querySelector("body") == document.body); // head console.log(document.head); // title console.log(document.title); // html console.log(document.html); // Error console.log(document.documentElement); // html 根元素 console.log(document.doctype); ``` ## 遍历 DOM 1. `children`: 元素类型子节点 2. `firstElementChild`: 第一个子元素 3. `lastElementChild`: 最后一个子元素 4. `nextElementSibling`: 下一个兄弟元素 5. `previousElementSibling`: 前一个兄弟元素 6. `parentElement`: 父元素 7. `contains()`: 是否是后代 ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>DOM遍历</title> </head> <body> <ul class="list"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <script> /** * 节点类型(nodeType) * 1. document: 文档节点, 9 * 2. element: 元素节点, 1 * 3. text: 文本节点, 3 */ // 输出第5个li标签 console.log(document.querySelector("li:nth-child(5)")); const list = document.querySelector(".list"); // 1. 获取所有的子节点(返回所有类型的子节点) let items = list.childNodes; console.log(items); // 只查询元素类型的节点 ==1 items = [...items].filter((item) => item.nodeType == 1); console.log(items); // children : 仅返回元素类型的节点 items = list.children; console.log(items); // 第一个子元素 console.log(items.item(0).textContent); console.log(items[0].textContent); // 语法糖:parentNode.firstElementChild console.log(list.firstElementChild.textContent); // 最后一个 console.log(items[5].textContent); console.log(items.length); // 当前元素的最大索引: length - 1 console.log(items[items.length - 1].textContent); // 语法糖:parentNode.lastElementChild console.log(list.lastElementChild.textContent); // 前一个兄弟 // 第4个 let four = document.querySelector(".list :nth-child(4)"); console.log(four.textContent); // 第3个 console.log(four.previousElementSibling.textContent); // 后一个兄弟 // 第5个 console.log(four.nextElementSibling.textContent); // 父节点 let parent = four.parentElement; console.log(parent); // 是否后代 console.log(parent.contains(four)); </script> </body> </html> ``` ## 增删改(写操作) 1. `createElement()`: 创建新元素 2. `createDocumentFragment()`: 创建文档片断 3. `append()`: 追加新元素 4. `before()`: 在前面追加 5. `after()`: 在后面追加 6. `cloneNode()`: 克隆节点 7. `replaceChild()`: 替换元素 8. `remove()`: 移除元素 ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>增删改</title> </head> <body> <script> /** * 1. 创建元素: createElement() * 2. 追加元素: append(ele,text), 在父元素上调用 * 3. 创建片断: createDocumentFragment * 4. 后面添加: after(): 在子元素上调用 * 5. 前面添加: before() * 6. 克隆节点: cloneNode(true) * 7. 替换子元素: replaceChild() * 8. 删除元素: remove() */ // 1. 创建 const ul = document.createElement("ul"); // 2. 添加 document.body.append(ul); // 为<ul>添加一些子元素 for (let i = 0; i < 6; i++) { const li = document.createElement("li"); li.append("item-" + (i + 1)); ul.append(li); } // 3. 文档片断 const frag = document.createDocumentFragment(); for (let i = 0; i < 6; i++) { const li = document.createElement("li"); li.append("item-" + (i + 1)); frag.append(li); } // 最后统一一次性添加到页面中 ul.append(frag); // 4. after() const three = ul.querySelector(":nth-child(3)"); let li = document.createElement("li"); li.append("这是after新的<li>"); three.after(li); // 5. before() li = document.createElement("li"); li.append("这是before前面添加<li>"); three.before(li); // 6. 克隆(true: 包括子元素或文本) ul.append(li.cloneNode(true)); // 7. 替换/更新 // ul.lastElementChild; let h3 = document.createElement("h3"); h3.textContent = "Hello world"; ul.replaceChild(h3, ul.lastElementChild); // 8 . 删除,当前元素上调用 ul.lastElementChild.remove(); </script> </body> </html> ``` ## 元素内容 1. `textContent`: 全部内容(包括 js,css,隐藏内容) 2. `innerText`: 返回已渲染(可见)内容 3. `innerHTML`: 替换元素内容(html) 4. `outerHTML`: 替换元素自身(html) ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>内容</title> </head> <body> <div class="box"></div> <h2>Hello world<small style="display: none">开心的一天</small></h2> <script> // textContent: css, 隐藏元素的内容都可以获取 console.log(document.querySelector("h2").textContent); // innerText console.log(document.querySelector("h2").innerText); // innerText : 文本原样显示 document.querySelector(".box").innerText = '<h3 style="color:red">php中文网</h3>'; // innerHTML: 将html元素字符串表示, 转为元素 document.querySelector(".box").innerHTML = '<h3 style="color:red">php中文网</h3>'; // innerHTML = 替换子元素 // outerHTML = 替换自己(自杀) document.querySelector(".box").outerHTML = "大家晚上好"; // null相当于删除 document.querySelector(".box").outerHTML = null; // 等效 document.querySelector(".box").remove(); </script> </body> </html> ``` ## 指定位置插入 - 插入位置 1. `beforebegin`:元素自身的前面 2. `afterbegin`:插入元素内部的第一个子节点之前 3. `beforeend`:插入元素内部的最后一个子节点之后 4. `afterend`:元素自身的后面  - API 方法 1. `insertAdjacentElement()`:指定位置插入**元素** 2. `insertAdjacentText()`: 指定位置插入**文本**节点 3. `insertAdjacentHTML()`: 指定位置插入**元素节点**(DOMString) ```JavaScript <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>指定位置插入</title> </head> <body> <ul class="list"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <script> // 1 插入位置 // 1. `beforebegin`:元素自身的前面 // 2. `afterbegin`:插入元素内部的第一个子节点之前 // 3. `beforeend`:插入元素内部的最后一个子节点之后 // 4. `afterend`:元素自身的后面 // 2 API 方法 // 1. `insertAdjacentElement()`:指定位置插入**元素** // 2. `insertAdjacentText()`: 指定位置插入**文本**节点 // 3. `insertAdjacentHTML()`: 指定位置插入**元素节点**(DOMString) const ul = document.querySelector(".list"); const h3 = document.createElement("h3"); h3.textContent = "Hello world"; // 默认append插入尾部 // ul.append(h3); // 添加到了结束标签的前面,父元素的最后一个子元素(尾部追加) ul.insertAdjacentElement("beforeend", h3); // ul.after(h3) // 添加到结束标签的后面,父元素的下一个兄弟 ul.insertAdjacentElement("afterend", h3); ul.insertAdjacentElement("beforebegin", h3); ul.insertAdjacentHTML( "afterend", '<button onclick="this.remove()">删除</button>' ); // 很多时候,从服务器返回一些html代码片断, 可以直接用这个方法,将它直接添加到页面中的指定的任何位置 </script> </body> </html> ``` 本文地址:https://www.mainblog.cn/329.html 版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处! 免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。 PREVIOUS:关闭浏览器访问http时自动转https NEXT:已经是最新一篇了 文章导航