切法秘诀:
先大处着眼,从上往下,再从左到右,从大到小布局,再细节点缀。
比如:分析一个常见网站结构。
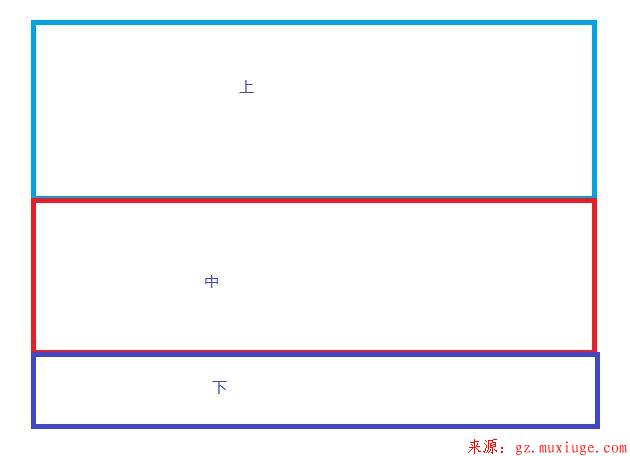
大概布局一下样子大概是上中下.那么我参照前面发过的一篇文章CSS+DIV布局的话代码应该如下
用div来占块,布局。<div></div>
<html> <head> <title>用div来占块,布局</title> </head> <body> <div>上</div> <div>中</div> <div>下</div> </body> </html>
通过浏览器解析后,大概样子就是如下图:

而后,由大到小切块,上部分通常为logo以及重要提示信息。下部通常为底部版权等信息。中部一般为内容区域,但是这里
我们通常看到一个网站是有左边栏右边栏,所以我们还得细分中间部分:
依然使用div布局,代码嵌套入中部的div内:
<html> <head> <title>用div来占块,布局</title> </head> <body> <div>上</div> <div> <div>中部左边内容</div> <div>中部右边内容</div> </div> <div>下</div> </body> </html>
通过浏览器解析后,大概样子就是如下图:

写在最后:
本文由于没有给div块做相应的css样式,初学者建议去学习一下HTML基础和CSS基础,把基础扎实了才能有好的突破。网络相应的好多教学资源。大家可以去搜索一下,也可以通过网站联系我某云索取!
本文地址:https://www.mainblog.cn/59.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号