1、语法
<input name="myFile" type="file">
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
accept:服务器接受的文件类型,否则将被忽略
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file 文件上传讲解</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
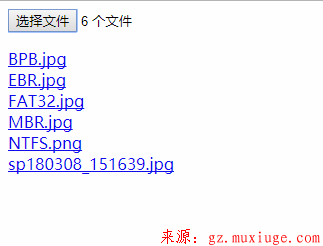
</html>结果:

本文地址:https://www.mainblog.cn/80.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号