实例
下面的表单拥有两个输入字段以及一个提交按钮:
<form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
定义和用法
type 属性规定 input 元素的类型。
语法
<input type="value">
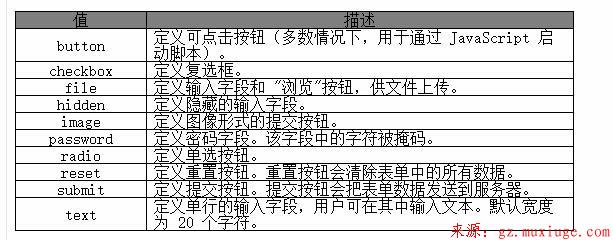
属性值:

<input type="text" /> 定义用户可输入文本的单行输入字段。Text
Email: <input type="text" name="email" /> Pin: <input type="text" name="pin" />
Button
<input type="button" /> 定义可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序。
<input type="button" value="Click me" onclick="msg()" />
Checkbox
<input type="checkbox" /> 定义复选框。复选框允许用户在一定数目的选择中选取一个或多个选项。
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike <input type="checkbox" name="vehicle" value="Car" /> I have a car
File
<input type="file" /> 用于文件上传。
<input type="file" />
Hidden
<input type="hidden" /> 定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
Image
<input type="hidden" name="country" value="Norway" />
Image
<input type="image" /> 定义图像形式的提交按钮。
必须把 src 属性 和 alt 属性 与 <input type="image"> 结合使用。
<input type="image" src="submit.gif" alt="Submit" />
Password
<input type="password" /> 定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
<input type="password" name="pwd" />
Radio
<input type="radio" /> 定义单选按钮。单选按钮允许用户选取给定数目的选择中的一个选项。
<input type="radio" name="sex" value="male" /> Male <input type="radio" name="sex" value="female" /> Female
Reset Button
<input type="reset" /> 定义重置按钮。重置按钮会清除表单中的所有数据。Reset Button
<input type="reset" /> 定义重置按钮。重置按钮会清除表单中的所有数据。
<input type="reset" />
Submit
<input type="submit" /> 定义提交按钮。提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。
<form action="form_action.asp" method="get"> Email: <input type="text" name="email" /> <input type="submit" /> </form>
本文地址:https://www.mainblog.cn/90.html
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。
版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处!
免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。

 黔ICP备19006353号-2
黔ICP备19006353号-2 贵公网安备 52052102000042号
贵公网安备 52052102000042号