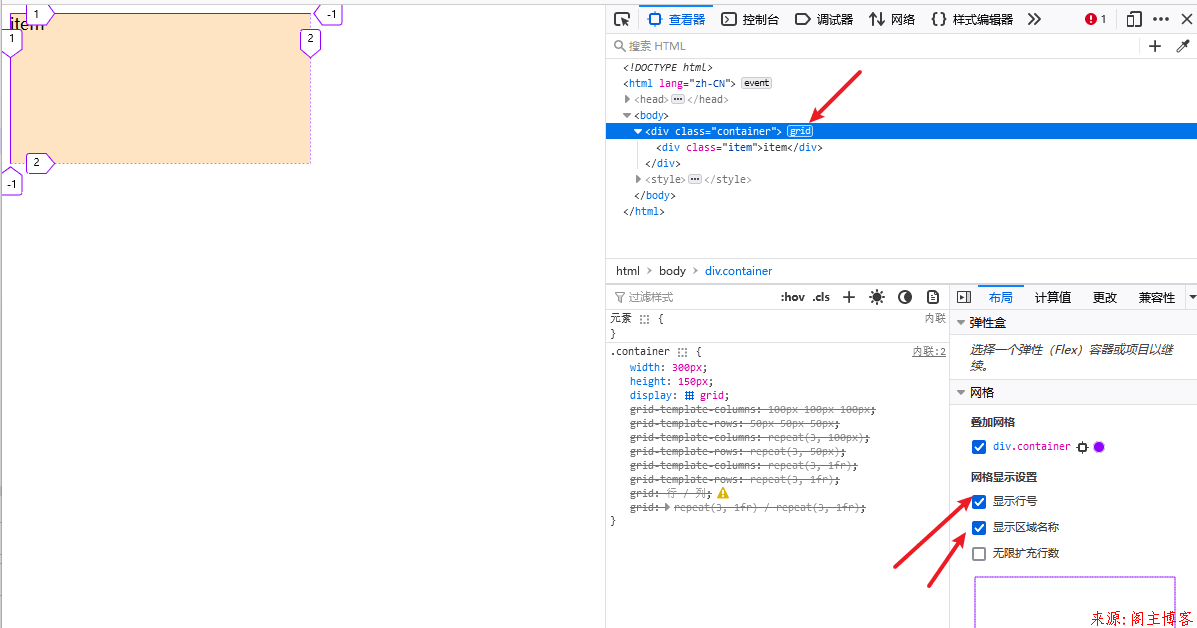
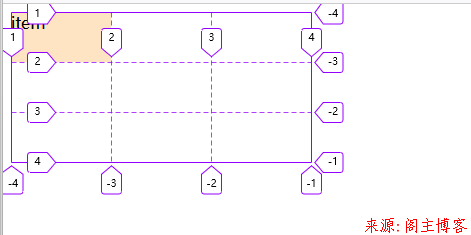
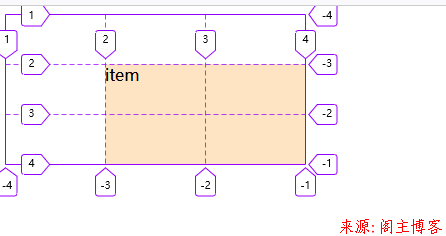
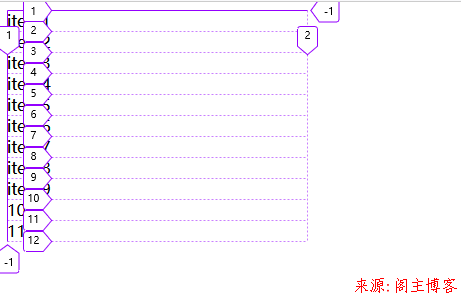
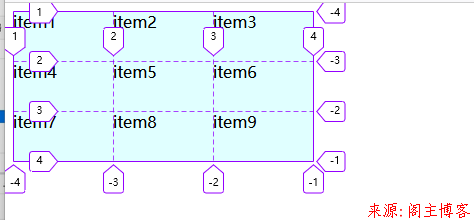
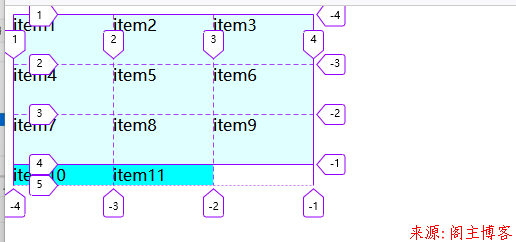
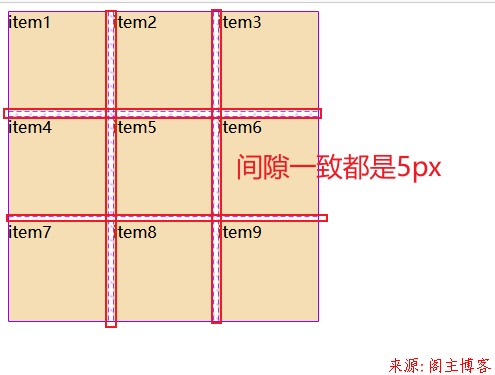
网格布局grid: 显式网格,项目属性,项目对齐,隐式网格 原创 阁主 2026-01-05 09:56:40 阅读 872 次 评论 0 条 摘要:简单学习一下PHP中文网23期的grid网格布局内容,记录学习笔记。调试浏览器建议使用火狐浏览器,能够更直观的看到网格效果。 ## 简介 - Grid: 网格布局(栅格布局) - 二维布局: 可以在水平和垂直二个方向上同时布局 ## 术语 - grid 容器: `display: grid / inline-grid` - grid 项目: grid 容器的子元素(仅限子元素,可嵌套) - 单元格: 项目载体, 多个单元格可构成网络区域 - 单元格或网格区域是项目存放空间,对用户不可见 ## 容器属性 - `display`: 容器类型(块或行内) - `grid-template-row/columns`: 创建显式网格 - `grid-auto-rows/columns`: 创建隐式网格 - `grid-auto-flow`: 项目排列方向 - `gap`: 行列间隙 - `place-content`: 项目在容器中的排列方式 - `place-items`: 项目在单元格中的排列方式 ## 项目属性 - `grid-row/column`: 某项目占据的网格区域 - `grid-area`: `grid-row/column`语法糖 - `place-self`: 某项目在单元格中的排列方式 - 更多相关学习手册: <https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Grid_Layout> ## 示例一 显式网格 基础html代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>grid: 显式网格,项目属性</title> </head> <body> <div class="container"> <div class="item">item</div> </div> </body> </html> ``` 定义基础的样式,并把容器定位grid布局:  ```css .container { width: 300px; height: 150px; /* grid容器 */ display: grid; } .container>.item { background-color: bisque; } ``` 创建网格,方法不唯一:  ```css .container { width: 300px; height: 150px; /* grid容器 */ display: grid; /* 显式网格 */ /* grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px 50px; */ /* grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 50px); */ /* 因为容器的宽高已知,所以这里还可以用比例来划分 */ /* fr: 比例 */ grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr); /* grid: 行 / 列 */ /* grid: repeat(3, 1fr) / repeat(3, 1fr); */ } ``` 常见布局方式,下面是多种写法放一起,需要看不同效果可以解除注释。  ```css /* 可以将项目放到网络容器中的任何一个单元格中 */ .container>.item:first-child { /* grid-row: 起始行号 / 结束行号 */ /* grid-column: 起始列号 / 结束列号 */ /* grid-row: 1 / 2; grid-column: 1 / 2; */ /* 移动到中间 */ /* grid-row: 2 / 3; grid-column: 2 / 3; */ /* 一个项目至少要占一个单元格,默认跨越一个单元格编号 */ /* grid-row: 2; grid-column: 2; */ /* 很多场景下,我们不关心结束列号,只关注跨越了几行或几列? span n */ /* grid-row: 2 / span 1; grid-column: 2 / span 1; */ /* grid-row: 2 / span 2; grid-column: 2 / span 2; */ /* 形成了一个由四个单元格构成的网格区域 */ /* grid-area: 行开始 / 列开始 / 行结束 / 列结束 */ /* grid-area: 1 / 1 / 2 / 2; */ /* 中间 */ /* grid-area: 2 / 2 / 3 / 3; */ /* grid-area: 2 / 2 / span 1 / span 1; */ /* grid-area: 2 / 2; */ /* 区域 */ /* grid-area: 2 / 2 / span 2 / span 2; */ /* 项目占据最后一行 */ /* grid-area: 3 / 1 / span 1 / span 3; */ /* 顶部 */ grid-area: 1 / 1 / span 1 / span 3; } ``` 完整代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>grid: 显式网格,项目属性</title> </head> <body> <div class="container"> <div class="item">item</div> </div> <style> .container { width: 300px; height: 150px; /* grid容器 */ display: grid; /* 显式网格 */ /* grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px 50px; */ /* grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 50px); */ /* 因为容器的宽高已知,所以这里还可以用比例来划分 */ /* fr: 比例 */ grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr); /* grid: 行 / 列 */ /* grid: repeat(3, 1fr) / repeat(3, 1fr); */ } .container>.item { background-color: bisque; } /* 可以将项目放到网络容器中的任何一个单元格中 */ .container>.item:first-child { /* grid-row: 起始行号 / 结束行号 */ /* grid-column: 起始列号 / 结束列号 */ /* grid-row: 1 / 2; grid-column: 1 / 2; */ /* 移动到中间 */ /* grid-row: 2 / 3; grid-column: 2 / 3; */ /* 一个项目至少要占一个单元格,默认跨越一个单元格编号 */ /* grid-row: 2; grid-column: 2; */ /* 很多场景下,我们不关心结束列号,只关注跨越了几行或几列? span n */ /* grid-row: 2 / span 1; grid-column: 2 / span 1; */ /* grid-row: 2 / span 2; grid-column: 2 / span 2; */ /* 形成了一个由四个单元格构成的网格区域 */ /* grid-area: 行开始 / 列开始 / 行结束 / 列结束 */ /* grid-area: 1 / 1 / 2 / 2; */ /* 中间 */ /* grid-area: 2 / 2 / 3 / 3; */ /* grid-area: 2 / 2 / span 1 / span 1; */ /* grid-area: 2 / 2; */ /* 区域 */ /* grid-area: 2 / 2 / span 2 / span 2; */ /* 项目占据最后一行 */ /* grid-area: 3 / 1 / span 1 / span 3; */ /* 顶部 */ grid-area: 1 / 1 / span 1 / span 3; } </style> </body> </html> ``` ## 示例二 隐式网格 基础示例代码,默认创建的是一个多行单列的格子:  ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>隐式网格</title> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> </div> <style> .container { width: 300px; display: grid; } </style> </body> </html> ``` 使用显示网格划分栅格:  ```css <style> .container { width: 300px; display: grid; /* 显式网格: 3 * 3 */ grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 50px); } .container .item { background-color: lightcyan; } </style> ``` 在基础html上在加两个item,class为other,这两个新加的tiem是多出的,不在前面创建的9个格子范围   下面是示例二的完整代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>隐式网格</title> </head> <body> <div class="container"> <!-- 显式网格 --> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> <!-- 隐式网格 --> <div class="item other">10</div> <div class="item other">11</div> </div> <style> .container { width: 300px; display: grid; /* 显式网格: 3 * 3 */ grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 50px); /* 多出来的二个项目,创建在隐式的网格中 */ grid-auto-rows: 50px; /* grid-auto-columns: 50px; */ grid-auto-columns: 1fr; /* 默认行优先 */ /* grid-auto-flow: row; */ grid-auto-flow: column; } .container .item { background-color: lightcyan; } .container .item.other { background-color: cyan; } </style> </body> </html> ``` ## 项目对齐 - 对齐前提: 有足够的剩余空间 - 所谓对齐, 就是剩余空间在项目之间的分配方案 示例效果图:  完整示例代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>项目对齐</title> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> </div> <style> /* 对齐前提: 剩余空间 */ /* 所谓对齐, 就是剩余空间在项目之间的分配方案 */ .container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); /* 1. 对齐目标: 单元格, 单元格存在"剩余空间" */ /* 设置项目在单元格的对齐方式 */ /* place-items: 垂直 水平; */ place-items: start start; place-items: end end; /* 放置顶部中间 */ place-items: start center; /* 放置正中间 */ place-items: center center; /* 二值相同只写一个即可 */ /* place-items: center; */ /* 2. 对齐目标: 整个容器,容器中必须要有剩余空间 */ width: 450px; height: 450px; border: 1px solid #000; background-color: lightcyan; /* place-content: 垂直 水平; */ /* 1. 将所有项目视为一个整体进行对齐/移动 */ place-content: start start; place-content: start end; place-content: end end; place-content: center center; place-content: center; /* 2. 将所有项目打散进行对齐, 剩余空间在所有项目之间进行分配 */ place-content: space-between; place-content: space-around; place-content: space-evenly; } .container>.item { background-color: wheat; outline: 1px solid; /* 单元格: 100 * 100 */ width: 50px; height: 50px; } .container>.item:last-child { background-color: violet; /* place-self: 设置某个特定项目在单元格的对齐 */ place-self: end; } </style> </body> </html> ``` ## 轨道间隙 间隙也指网格之间的间距,间隙不可放任何内容,使用传统的margin方法会出现两个网格之间的间隙是单间隙的两倍。  使用gap设定间隙则全部都是统一的间隙。  示例的完整代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>轨道间隙</title> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> </div> <style> .container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); /* gap: 垂直 方向 */ gap: 5px 5px; gap: 10px 5px; gap: 10px 10px; gap: 10px; gap: 5px; } .container>.item { background-color: wheat; /* 行列间隙 */ /* margin: 5px; */ } </style> </body> </html> ``` 本文地址:https://www.mainblog.cn/323.html 版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处! 免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。 PREVIOUS:关闭浏览器访问http时自动转https NEXT:已经是最新一篇了 文章导航