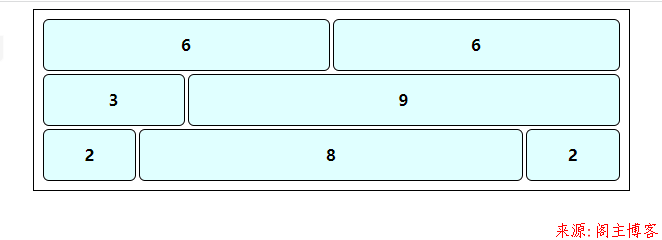
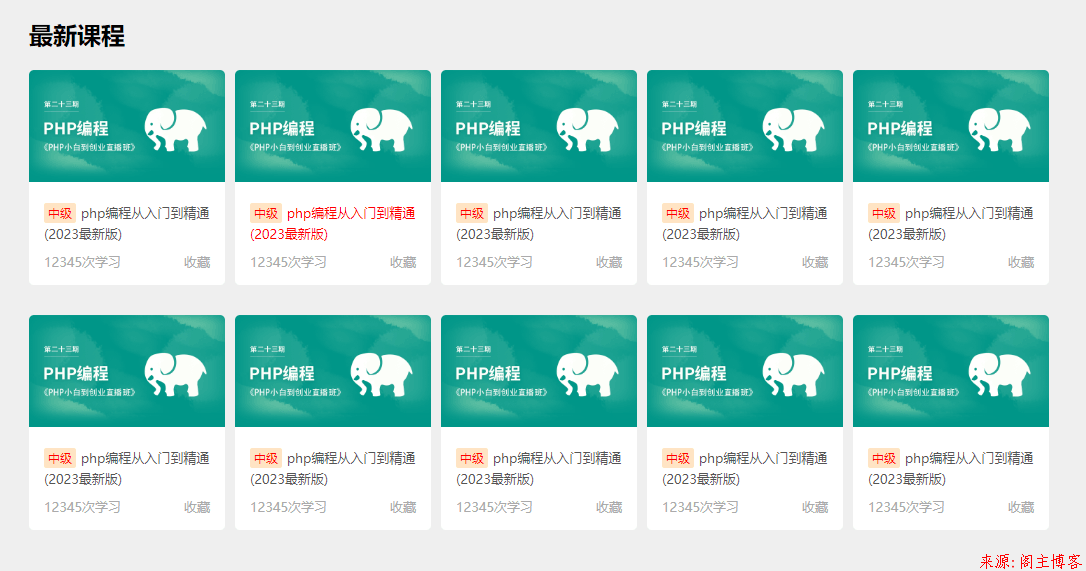
grid之经典12列栅格布局组件,经典示例-圣杯布局 原创 阁主 2026-01-05 10:52:58 阅读 968 次 评论 0 条 摘要:记录grid完成简单的经典12栅格布局,并完成经典的圣杯布局效果,同时完成一个典型的图片列表展示。 ## 建立布局组件 建立12列栅格布局组件的好处就是,只要你想布局,可以随时利用里面的小组件,按照你自己的想法来实现布局。  基础html代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>12列栅格布局</title> <link rel="stylesheet" href="grid-layout.css" /> <style> .box { width: 90%; outline: 1px solid; padding: 5px; margin: 0 auto; } .box .row { height: 50px; margin: 5px; } .box .row>* { outline: 1px solid; border-radius: 5px; background-color: lightcyan; text-align: center; line-height: 50px; font-weight: bolder; } </style> </head> <body> <div class="box"> <!-- 2列: 6 + 6 --> <!-- row: grid容器 --> <div class="row"> <!-- col-6就是grid项目 --> <div class="col-6">6</div> <div class="col-6">6</div> </div> <!-- 2列: 3 +9 --> <div class="row"> <div class="col-3">3</div> <div class="col-9">9</div> </div> <!-- 3列: 2+8+2 --> <div class="row"> <div class="col-2">2</div> <div class="col-8">8</div> <div class="col-2">2</div> </div> </div> </body> </html> ``` grid-layout.css代码: ```css /* 12列栅格布局组件 */ /* grid 容器 */ .row { /* 定义这行是gird容器,并且分成12列 */ display: grid; /* 用repeat函数块数分列 */ grid-template-columns: repeat(12, 1fr); gap: 5px; } /* 设置项目 列数合并从1到12列 */ .col-1 { grid-column: span 1; } .col-2 { grid-column: span 2; } .col-3 { grid-column: span 3; } .col-4 { grid-column: span 4; } .col-5 { grid-column: span 5; } .col-6 { /* 从当前开始跨越6列 */ grid-column: span 6; } .col-7 { grid-column: span 7; } .col-8 { grid-column: span 8; } .col-9 { grid-column: span 9; } .col-10 { grid-column: span 10; } .col-11 { grid-column: span 11; } .col-12 { grid-column: span 12; } ``` ## 圣杯布局 如果使用传统flex方式或者定位来做这个布局的话,非常的麻烦,而使用grid不到10行代码就可以把这个布局给写出来。利用上面写好的组件,即可完成经典的圣杯布局。  基础html代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>(圣杯布局)用12列的栅格布局组件来完成一个3列布局</title> <!-- 栅格布局组件UI --> <link rel="stylesheet" href="grid-layout.css" /> <link rel="stylesheet" href="grid-case.css" /> </head> <body> <div class="header row"> <div class="col-12">页眉12列</div> </div> <div class="main row"> <div class="left col-2">左侧2列</div> <div class="content col-8">内容区8列</div> <div class="right col-2">右侧2列</div> </div> <div class="footer row"> <div class="col-12">页脚12列</div> </div> </body> </html> ``` grid-case.css代码: ```css body { width: 1000px; margin: 0 auto; /* border: 1px solid #000; */ } .main { margin: 5px 0; } .header, .footer { height: 50px; background-color: lightblue; } .main>* { /* border: 1px solid #000; */ background-color: lightgreen; min-height: 700px; } .main .left, .main .right { min-width: 150px; } .main .content { min-width: 500px; } ``` grid-layout.css代码: ```css /* 12列栅格布局组件 */ /* grid 容器 */ .row { /* 定义这行是gird容器,并且分成12列 */ display: grid; /* 用repeat函数块数分列 */ grid-template-columns: repeat(12, 1fr); gap: 5px; } /* 设置项目 列数合并从1到12列 */ .col-1 { grid-column: span 1; } .col-2 { grid-column: span 2; } .col-3 { grid-column: span 3; } .col-4 { grid-column: span 4; } .col-5 { grid-column: span 5; } .col-6 { /* 从当前开始跨越6列 */ grid-column: span 6; } .col-7 { grid-column: span 7; } .col-8 { grid-column: span 8; } .col-9 { grid-column: span 9; } .col-10 { grid-column: span 10; } .col-11 { grid-column: span 11; } .col-12 { grid-column: span 12; } ``` ## 图片列表实战 实战效果如下图:  基础HTML代码: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>仿php.cn最新课程</title> <link rel="stylesheet" href="phpcn-course.css" /> </head> <body> <div class="latest-courses"> <h2>最新课程</h2> <div class="courses-list"> <!-- 课程 --> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> <div class="course"> <!-- 1课程图片 --> <a href=""> <img src="course.png" alt="" /> </a> <!-- 2. 课程描述 --> <div class="desc"> <!-- 2.1 标题 --> <div class="title"> <small class="tag">中级</small> <a href="">php编程从入门到精通(2023最新版)</a> </div> <!-- 2.2 其它 --> <div class="other"> <span>12345次学习</span> <span>收藏</span> </div> </div> </div> </div> </div> </body> </html> ``` phpcn-course.css代码: ```css body { background-color: #efefef; } body a { text-decoration: none; color: #555; font-size: small; } body a:hover { color: red; } .latest-courses { width: 1020px; /* border: 1px solid #000; */ margin: 0 auto; } /* 课程列表: grid, 2行5列 */ .latest-courses .courses-list { display: grid; grid-template-columns: repeat(5, 1fr); gap: 30px 10px; } .latest-courses .courses-list img { width: 100%; /* 上 右 下 左 */ border-radius: 5px 5px 0 0; } /* 图片鼠标放上去放大一点点 */ .latest-courses .courses-list img:hover { /* 变换: 放大 */ transform: scale(1.1); transition: 0.3s; } .latest-courses .courses-list .course { background-color: #fff; border-radius: 5px; /* 给课程加上溢出隐藏,这样的图片放大时,宽高不变化 */ overflow: hidden; } /* 课程描述 */ .latest-courses .courses-list .course .desc { padding: 15px; display: grid; gap: 10px; } .latest-courses .courses-list .course .desc .tag { color: red; background-color: bisque; border-radius: 2px; padding: 2px 4px; font-size: x-small; } .latest-courses .courses-list .course .desc .other { color: #aaa; font-size: small; display: flex; place-content: space-between; } ``` 本文地址:https://www.mainblog.cn/324.html 版权声明:本文为原创文章,版权归 阁主 所有,欢迎分享本文,转载请保留出处! 免责申明:有些内容源于网络,没能联系到作者。如侵犯到你的权益请告知,我们会尽快删除相关内容。 PREVIOUS:关闭浏览器访问http时自动转https NEXT:已经是最新一篇了 文章导航